Установка TinyMCE HTML-редактора на сайт
TinyMCE — это веб-редактор WYSIWYG, который позволяет вам преобразовывать поля HTML textarea или другие элементы HTML в редактор. Вы можете легко встроить редактор форматированного текста в веб-страницу с помощью плагина TinyMCE. В этом руководстве мы покажем вам простые шаги по добавлению редактора TinyMCE на ваш веб-сайт, написав минимальный код JavaScript.
Установить плагин TinyMCE
Прежде чем приступить к интеграции редактора TinyMCE в HTML, загрузите последнюю версию плагина TinyMCE jQuery с официального сайта TinyMCE . Извлеките его и поместите в каталог веб-приложения.
Обратите внимание: Вам не нужно загружать файл плагина отдельно, все необходимые файлы находятся в нашем пакете исходного кода.
Включить библиотеку TinyMCE JS
Загрузите файл tinymce.min.js из каталога плагина TinyMCE, чтобы включить библиотеку TinyMCE в HTML-страницу.
< script src = "tinymce/tinymce.min.js" ></script>Добавить WYSIWYG HTML-редактор в Textarea
Теперь мы покажем вам, как прикрепить редактор TinyMCE к элементу HTML и преобразовать текстовую область в HTML-редактор с расширенным текстом на веб-странице.
Код HTML:
Определите входной HTML-код текстовой области, куда будет добавлен HTML-редактор WYSIWYG.
< textarea id = "myTextarea" > </textarea >JavaScript Code:
Используйте tinymce.init()метод для инициализации плагина TinyMCE и прикрепите его к элементу HTML на веб-странице. Элемент должен быть указан в опции selectorи передан как объект в tinymce.init().
Следующий пример кода заменит поле Textarea на экземпляр редактора TinyMCE с помощью селектора #myTextarea. Этот код предоставляет некоторые стандартные функции редактора TinyMCE для базового использования.
tinymce.init({
selector: '#myTextarea'
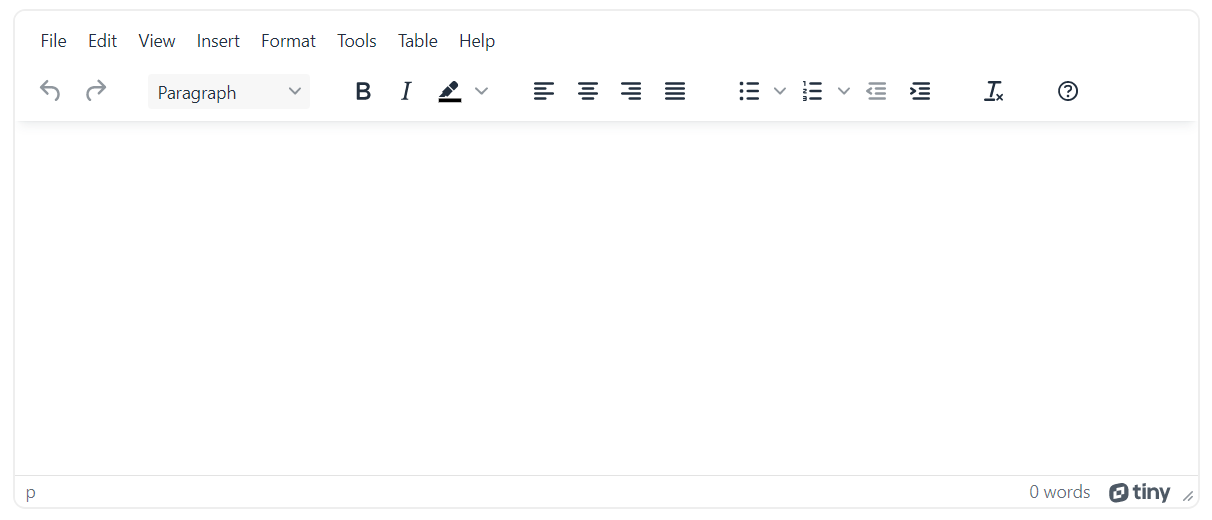
});Теперь элемент textarea заменится HTML-редактором и отобразится, как показано на следующем экране.